Going Down To South Park
Well, this is certainly exciting.
Gonna Have Myself A Time
Somebody found an Xbox dev kit with an old build of a South Park game that we worked on at Buzz Monkey for several months. If I recall correctly, we were told to make “Simpsons Hit & Run + 20%”, whatever that means. In any case, it was a blast to work on. And while it was super ambitious and we only had several months to work on it from scratch, it actually was a lot of fun to play. The design team had to watch every episode and document every character, location, and item in detail. Not bad work, if you can get it. The programmers and artists did an amazing job in a tough situation, and most have gone on to work on some great games and interactive entertainment.
Mission Overview
Here’s a quick synopsis of the sample mission that they show in the video. It was meant to be a vertical slice demo, which means that all playable elements of the game were to be included in the mission. The basic premise for this portion of the game is that there is a city-wide scavenger hunt happening, and one of the items is a straight jacket.
Exploration and adventure
The first part of the mission has Cartman trying to find his Special Olympics costume so that he can get on the short bus and get a ride to the mental hospital to find a straight jacket. This was to demonstrate the interactivity of the environment, the quest system, character costumes, basic controls. The arbitrary timer was not part of the design. We’re gamers, after all, we knew it was stupid. Let’s just say that sometimes the development team doesn’t make all of the decisions when making a game.
Platforming
After he collects his costume, he then has to make his way through the backyards of his neighborhood to get to the bus stop in time. This had fences, hedges, gates, and other obstacles. This was to demonstrate the platforming elements and destructible objects, while showing how the 2D town was going to represented in 3D.
Driving
Once Cartman makes it to the bus stop, the short bus arrives and he gets on board. There was actually a question about why the user would control the bus if the kids weren’t actually driving. We basically responded with, “seriously”? Anyway, the user then races to the hospital while avoiding other cars trying to run them off the road and beat them to the hospital.
Puzzles
When the bus arrives at the mental hospital, Cartman runs to the gate to close and lock it to keep the other players from getting in to the hospital. Here we meet Towelie, who offers to help Cartman figure out the combination. If you’ve seen the show, you can probably imagine how this plays out. I was going to put Towelie in as many places as I could. Since, you know, “Don’t forget to bring a towel.”
Stealth
Now Cartman has to search the hospital for a straight jacket, while not being noticed by various NPCs. This wasn’t Splinter Cell stealth. It was more like Hotline Miami stealth. After Cartman finds the straight jacket, he is caught by a nurse and tries to fight his way past her. Since he has no special powers yet, she easily overpowers him. This leads to the cut scene where he is strapped down and given electroshock treatment.
Combat
If you’ve seen the South Park: Bigger, Longer, & Uncut, you know about the V-chip, and this turns out to be Cartman’s special power. If you haven’t seen the movie, what the hell?!? Go watch it now! The electroshock treatment reactivates the chip in his head and he is able to shoot lightning bolts from his hands by cursing. He uses this power to fight his way past the orderlies and nurses, exit the hospital, catch the bus as it is leaving the parking lot, and the mission is complete.
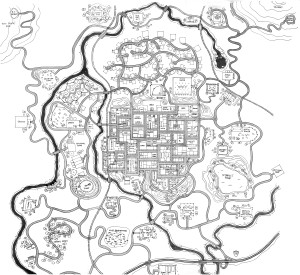
Quiet Mountain Town
Here’s a little taste of what you would have been exploring, had this been finished.
I have to say, that as difficult as this project was, and how much stress it caused everyone involved, I’d do it again. And it helped me develop a much deeper respect for South Park, which continues to this day.